Piensa por un momento en la siguiente situación: tienes un blog, un buen blog de salud, con contenidos muy trabajados que demuestran tu experiencia y ponen en valor el conocimiento que tienes. Pero… ¿te has preguntado qué pasa cuando una persona quiere entrar en tu página desde un teléfono móvil y se encuentra con que tus contenidos no se adaptan a la pantalla?
Pues probablemente lo que pasará es que, si tiene mucho interés en leerte, empezará a pellizcar la pantalla para intentar ver el texto, y puede que lo consiga… pero en cualquier caso su experiencia de lectura será nefasta. Y lo que es más habitual, dejará de leerte y buscará la información en cualquier otro lugar.
Esta situación con pinta de anecdótica, en realidad es relativamente frecuente y no nos damos cuenta del impacto que puede tener un problema técnico de este tipo en nuestros lectores. Podría parecer que nos estamos volviendo caprichosos a la hora de consumir contenidos en Internet, pero lo cierto es que cada vez tenemos menos tiempo para leer y cuando encontramos una página que pone barreras al usuario, tanto en forma de diseño o tiempo de respuesta, nos ofrece mucha menos resistencia buscar en otra página, que quedarnos en la primera y ‘sufrir’ la experiencia.
Información de Salud: Google nos pone sobre aviso
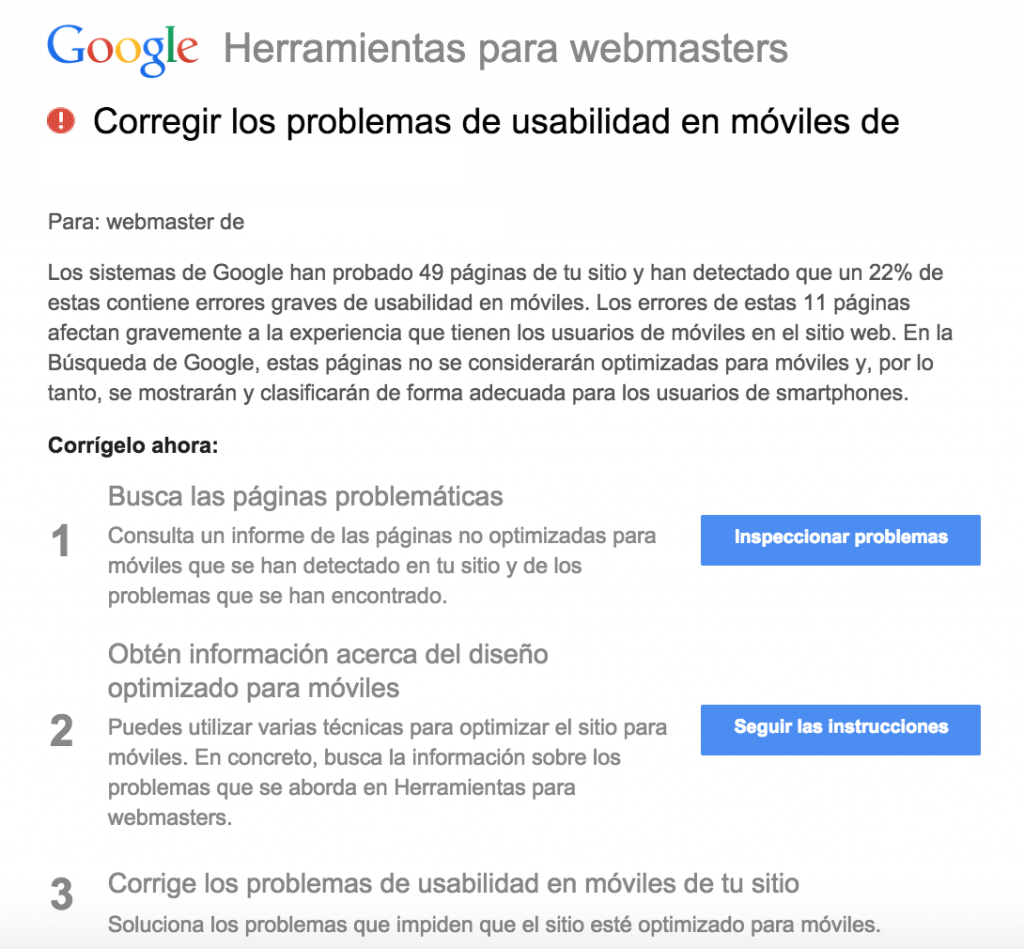
Me entero a través de esta noticia que enlaza en su muro Ángela Escobar, que Google anuncia que va a empezar a tener en cuenta (si no lo hacía ya) en su algoritmo de posicionamiento, el que una página esté o no optimizada para dispositivos móviles. Lo que quiere decir, es que si tu página web no se adapta bien a las pantallas de estos dispositivos (no tiene un diseño responsivo o adaptativo), perderá puntos a la hora de posicionarse en el buscador, frente a otras páginas que si lo tengan.
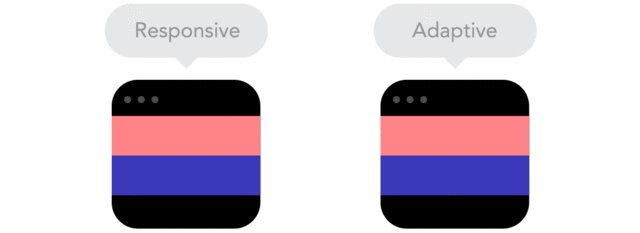
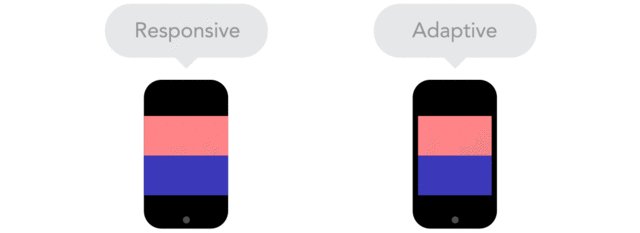
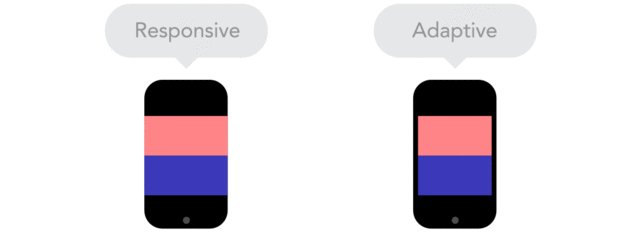
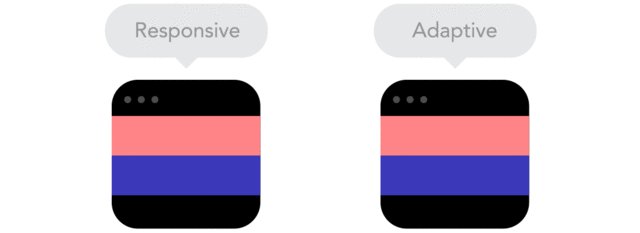
¿Qué es un diseño responsivo o adaptativo?
El diseño web adaptable o adaptativo (en inglés responsive web design), es una filosofía de diseño y desarrollo cuyo objetivo es adaptar la apariencia de las páginas web al dispositivo que se esté utilizando para visualizarla. Aunque adaptable y responsivo son conceptos similares, técnicamente no son lo mismo.
La ventaja que tiene este tipo de diseño es que con una sola web y código se consigue que optimizar el sitio para todo tipo de dispositivos, sin importar las dimensiones de cada pantalla. Además nos ahorramos tener que disponer de dos direcciones web distintas, una para la versión de escritorio y otra para los dispositivos móviles.
¿Pero por qué es importante que mi página tenga un diseño adaptable?
Más allá del interés que puedas tener en aparecer en los primeros resultados de Google, que podría estar más justificado en páginas de tipo comercial (que buscan alcanzar un volumen de visitas para mejorar sus resultados de venta), lo cierto es que para cualquier blogger de salud, el hecho de que otros nos encuentren fácilmente hace que nuestro mensaje llegue mucho más lejos, sea cual sea el objetivo que tengamos con el blog.
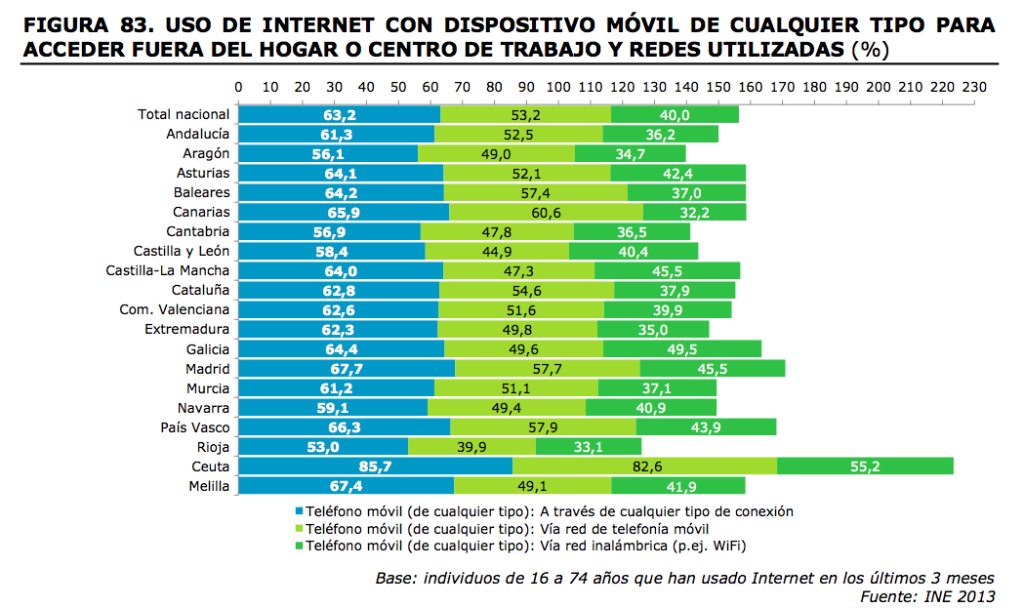
Pero aunque estos no sean tus motivos, lo que me parece más relevante de esta noticia, es que pone de manifiesto cómo están cambiando los hábitos de consumo de la población a la hora de buscar y leer información, también en salud. Lo hacemos cada vez más en movilidad y de forma ubicua, en tiempo y lugar, como demuestra el siguiente gráfico:

Esto quiere decir que ya no esperamos a llegar a casa para leer un artículo o hacer una búsqueda de salud (probablemente para entonces ya se nos habrá olvidado), sino que lo hacemos en el momento en que surge la necesidad: al salir de una consulta de salud, cuando hablamos sobre un tema y queremos ampliar en ese momento la información, cuando tenemos tiempo libre de camino a casa, etc. Y si el ciudadano quiere leer nuestra web en esos momentos, tenemos que estar preparados para ofrecérselo.
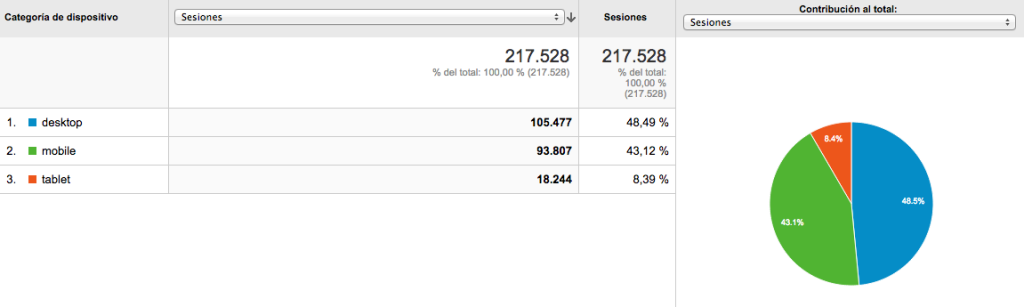
Y para muestra un botón:

Estos son los datos del último año una web de salud en la que participo y en los que se puede ver claramente cómo el acceso a la web a través de dispositivos móviles acaba de superar al de acceso a través de un pc (43,12+8,39% vs 48,49%).
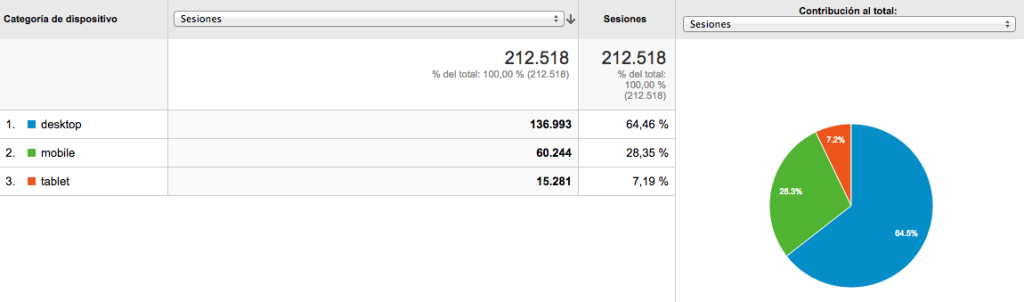
Y por si quedaba alguna duda, esta es la proporción durante el mismo periodo, pero del año anterior (28,35+7,19 de móviles y táblets respectivamente vs 64,46% en pc escritorio):

Es decir, que en solo un año el acceso a esta web a través de teléfonos móviles y tablets ha subido 16 puntos, lo que creo que es bastante significativo de hacia dónde van las cosas.
No te puedes permitir el lujo de no llegar a tus lectores
Esta claro que a Google no solo le interesa ofrecer buenos resultados, sino que además valora que la experiencia del lector sea de calidad. Pero tampoco debemos olvidar que las personas que consultamos información a través de un teléfono móvil, valoramos también mucho esta experiencia y si no somos capaces de ver una web de una manera adecuada, no perdemos el tiempo en hacerlo y buscamos otra en otro sitio. Y aquí incluimos a todas aquellas páginas cuya tipografía es lo suficientemente pequeña para hacer que nos dejemos los ojos en nuestros pc de escritorio.
Sea cual sea el objetivo que tengas con el blog, estamos hablando de que en salud, tus lectores / clientes / pacientes / usuarios, no solo tienen que recibir información clara y rigurosa, sino que además deberían poder acceder a tus contenidos de forma sencilla y sin penalizaciones, por lo que no te puedes permitir el lujo de ofrecer tus contenidos sin adaptarlos a las distintas pantallas, porque significa que no te estás preocupando por la experiencia de lectura de tus destinatarios. Sobre todo porque hablamos de que es un problema técnico que suele tener una solución bastante sencilla.
¿Y qué pasa con las páginas institucionales?
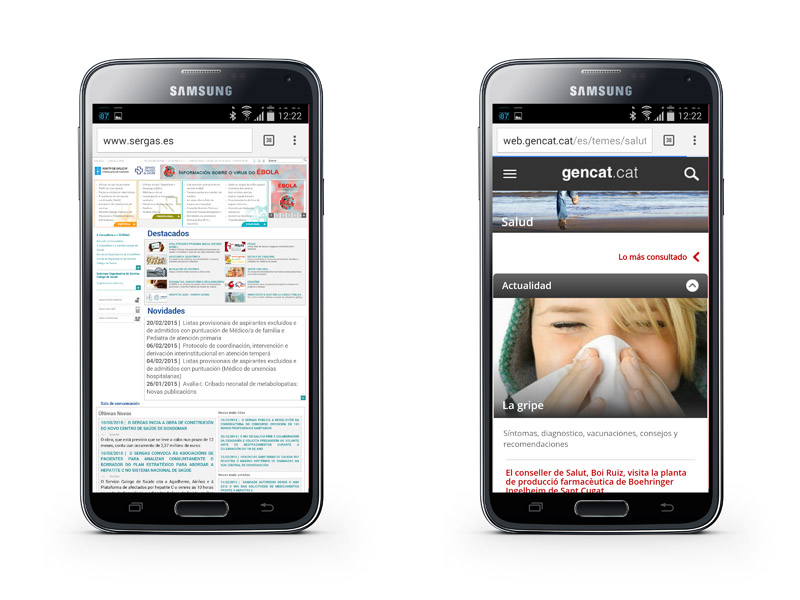
Pues ocurre tres cuartos de lo mismo. Estamos hablando de webs de salud dirigidas a ciudadanos: portales de salud, escuelas de pacientes, etc., con unos contenidos en la mayoría de los casos de altísima calidad, pero cuyos diseños no se adaptan y penalizan al usuario.
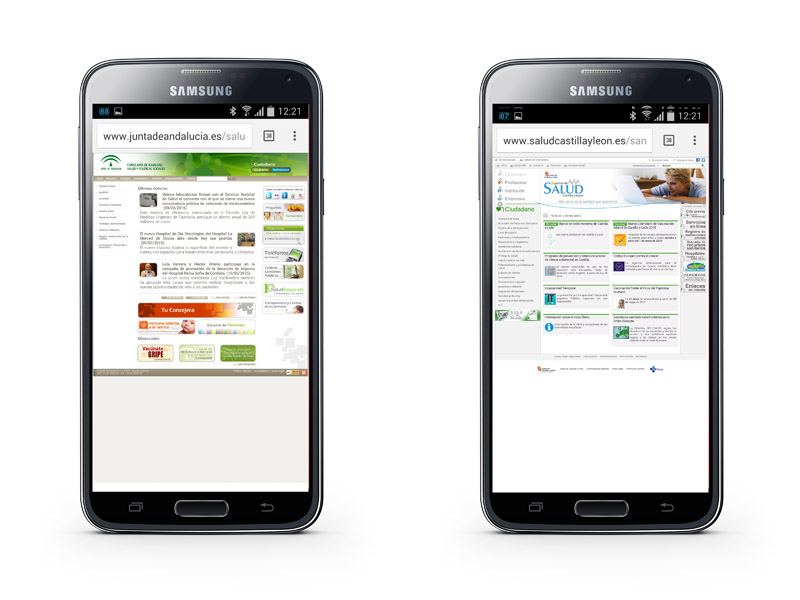
Por no hacer sangre y no señalar a ninguna en concreto, voy a poner ejemplos de los primeros 4 portales en los que he hecho la prueba para ver si cumplían con la recomendación. Estas son las capturas de pantalla realizadas desde mi teléfono móvil, en las que se puede ver cómo los 3 primeros no lo cumplen y el último sí:


Así que damos gracias a Google por darnos el toque de atención y construir una herramienta en la que podemos verificar nuestro sitio web para saber si éste se adapta adecuadamente a todo tipo de dispositivos. Además, si nuestra página no pasa el test, Google incluye en esta web una serie de medidas para optimizar el sitio. Otras soluciones pasan por instalar una plantilla que incluya esta funcionalidad (hoy casi todas lo hacen).

Y hablando de diseño, tampoco estaría mal estaría mal que revisaras el tamaño de la fuente de letra, por si esta es demasiado pequeña y puedes mejorar también la experiencia de lectura en los pc de escritorio.
Al fin y al cabo, nuestros lectores se merecen tener la mejor experiencia de lectura

Gracias Chema por la mención de mi blog en este excelente artículo. Me ha encantando el análisis de las webs institucionales, que siempre se nos olvidan, sólo vamos a por las comerciales 🙂
Gracias a ti Santiago 🙂